آموزش ساخت چایلد تم ـ child theme

در مقاله قبلی به این موضوع پرداختیم که اصلا چایلد تم چیست و چه مزایا و معایبی دارد، پرداختیم. حال قصد به آموزش ساخت چایلد تم داریم. پس اگر به این بحث علاقه مندید تا انتهای آموزش با ما همراه باشید.
آموزش ساخت چایلد تم در وردپرس
اولین نکته ای که باید برای ساخت child theme وردپرس در نظر داشته باشید این است که یک پوسته فرزند وردپرس حداقل از یک فولدر و ۲ عدد فایل ساخته می شود. شامل:
فولدر اصلی چایلدتم، فایل style.css (فایل استایل) و فایل functions.php (فایل فانکشن)
در مرحله اول برای ساخت پوشه، وارد بخش wp-content/themes در فایل منیجر هاست سایت خود بشوید. نام پوشه قالب سایت )مثلا (instapasioرا بیابید. سپس یک پوشه جدید در پوشه Themes به نام instapasio-child ایجاد میکنیم. به عبارتی به انتهای نام پوشه child- را اضافه می کنیم.
اکنون وارد پوشه instapasio-child شده و یک فایل به نام Style.css در این پوشه ایجاد کنید. تا کدهای زیر را در آن کپی کنید:
*/
Theme Name: instapasio Child
Theme URI: https:// instapasio.com
Description: instapasio Child Theme
Author: instapasio
Author URI: https:// instapasio.com
Template: instapasio
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twentyfifteenchild
*/
به وسیله کدهای بالا چایلد تم را به وردپرس معرفی می کنید؛ که شامل اطلاعاتی همچون نام سازنده و … می باشد.
مهم ترین بخش در کد بالا عبارت Template: instapasio است؛ که باید نام قالب اصلی خود را به جای instapasio در آن قرار دهید.

پس از این کد، کدهای سی اس اس سفارشی را وارد کنید. اگر بیش از یک فایل سی اس اس در قالب اصلی و چایلد تم دارید؛ حالا باید این فایل را در سایت و قالب اصلی (قالب مادر) فراخوانی کنید. برای این کار باید یک فایل functions.php در پوشه چایلد تم بسازید، و کد زیر را در آن قرار دهید تا فایل Style.css فراخوانی شود.
;( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ )add_action
}()function my_theme_enqueue_styles
.parent_style = ‘parent-style’; // This is ‘twentyfifteen-style’ for the Twenty Fifteen theme$
;wp_enqueue_style( $parent_style, get_template_directory_uri() . ‘/style.css’ )
,’wp_enqueue_style( ‘child-style
,’get_stylesheet_directory_uri() . ‘/style.css
, array( $parent_style )
wp_get_theme()->get(‘Version’)
;(
{
فعال کردن چایلد تم
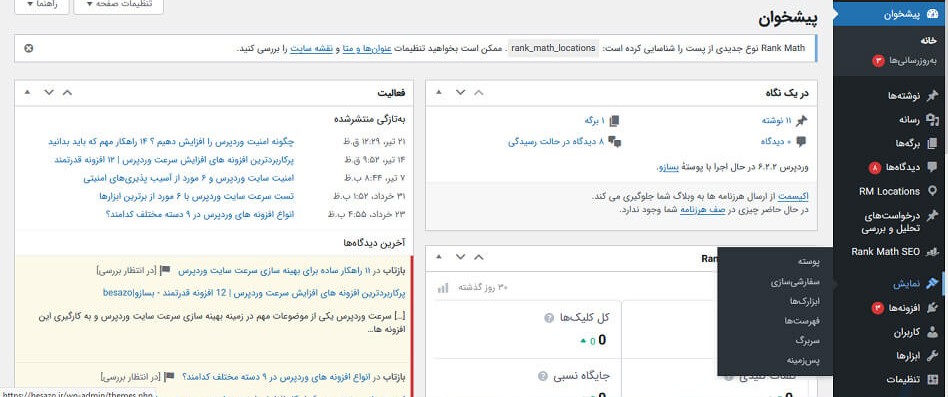
در مرحله آخر باید اقدام به فعال سازی چایلد تم کنید. برای فعال کردن چایلدتم تنها کافیست وارد پیشخوان وردپرس شوید و از مسیر نمایش > پوستهها وارد بخش موردنظر شوید.

حالا چایلد تم وردپرس را مشاهده میکنید که باید فعالش کنید. به همین راحتی!











دیدگاهتان را بنویسید